티스토리 블로그 운영할 때 목차가 있으면 키워드 노출도 좀 더 잘되기 때문에 블로그 운영에 있어서 꼭 필요한 요소죠. 검색해서 나오는 비슷한 내용들의 목차 소스가 있는데 이해하기 어렵고, 깔끔하고 완벽한 목차 만들기가 없어서 간단하고 깔끔한 소스를 만들어봤는데요. 그대로 따라 하시면 됩니다. 초보도 따라 하실 수 있습니다. 저는 개인적으로 첫 제목 위에 오고 싶어서 그렇게 제작했습니다. 참고 바랍니다.
목차 추가 시 기본 내용 알고 가기
본글에 제목 추가 시 번호 미삽입
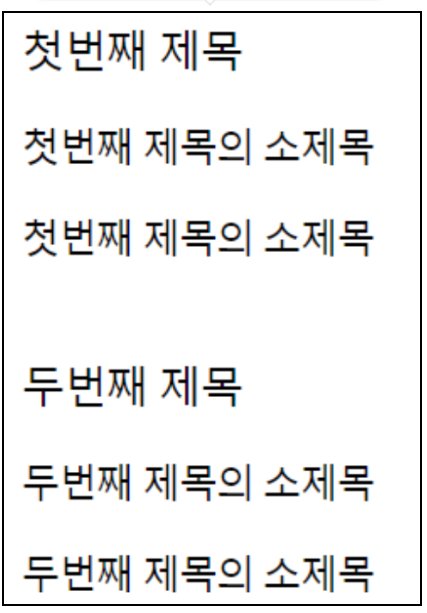
일단 목차는 번호가 자동으로 추가되기 때문에 소제목 작성 시에 번호를 붙여주지 마세요.

위에처럼 하시 마시고 이렇게 해서 글을 작성하셔야 합니다.
이렇게 글 내부에 제목을 작성해야 합니다!
▼ ▼ ▼ ▼ ▼ 이렇게 세팅하세요 ▼ ▼ ▼ ▼ ▼

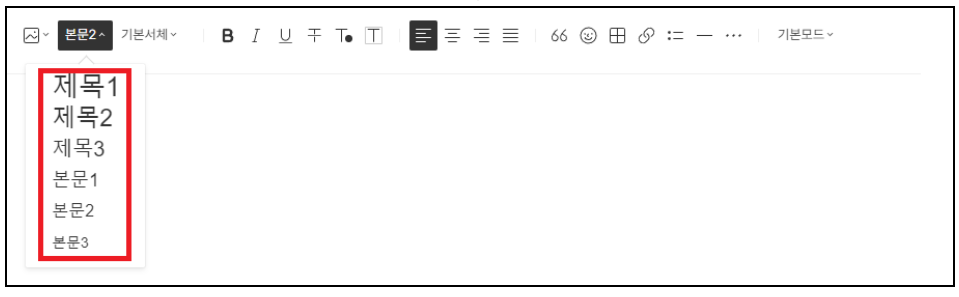
이때 첫 번째 제목, 두 번째 제목은 왼쪽 상단에 있는 곳에서 세팅해 주시면 됩니다.

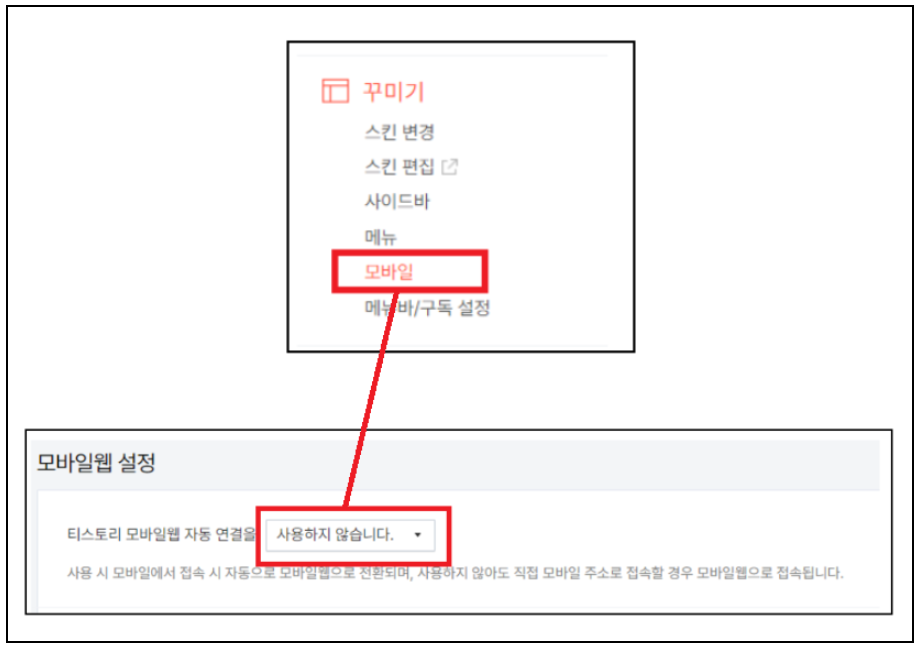
모바일 적용 해제하고 사용하기
본 코드는 모바일 전용이 따로 없기 때문에, 모바일 웹 자동연결을 해제하시고 사용하셔야 합니다.

코드 다운로드하여 삽입하기
일단 코드를 티스토리 서버에 추가해야 하는데요. 두 가지를 삽입할 예정입니다. 하나는 목차를 만드는 스크립트 코드, 그리고 두 번째는 스타일 꾸밀 CSS를 추가할 겁니다.
js 파일 업로드하기
일단 js 파일을 다운로드하여 줍니다.
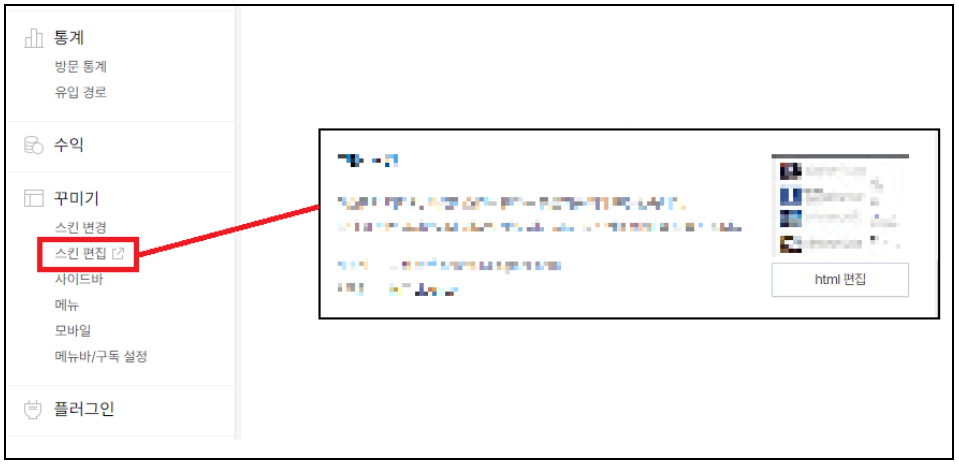
티스토리 스킨편집에 들어갑니다. 티스토리 편집에 들어가서 html편집에 들어갑니다.

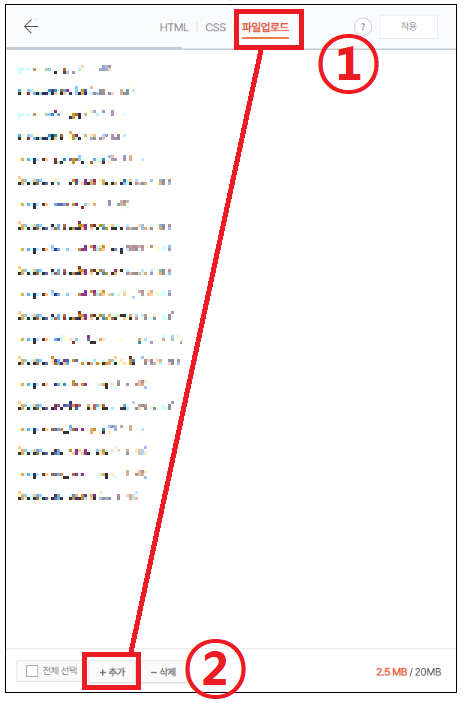
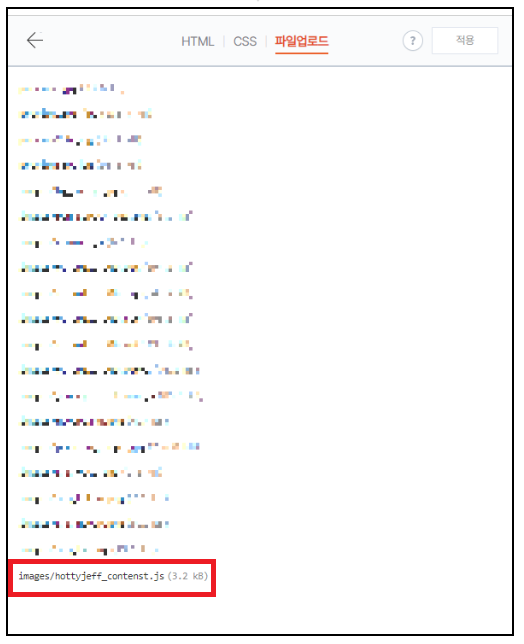
여기에서 파일업로드를 선택해 주세요. 그리고 다운로드한 파일을 업로드해 주세요.


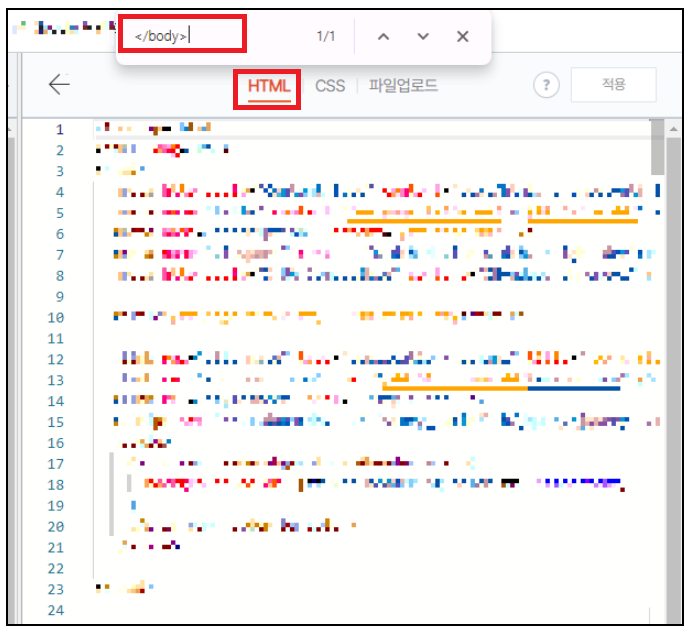
업로드했다고만 해서 끝난 게 아니에요 업로드 후에 이제 파일을 불러와야 합니다. 불러오는 파일 명령어를 이제 적용해야 하는데 파일 편집기에서 나가지 마시고 파일업로드 옆에 있는 HTML을 클릭해 주세요.
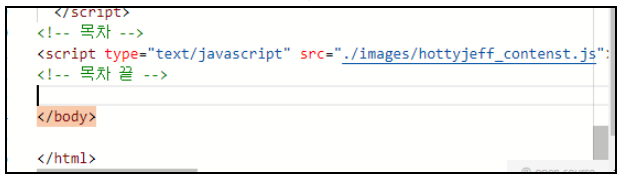
그리고 CTRL+F를 눌러서 </body>를 검색해 주세요.

그러면 최하단이 나올 건데요. 최하단 </body> 바로 위에 이 스크립트를 복사 붙여 넣기 하셔서 추가해 주세요.
▼▼ ▼ ▼ ▼ ▼ 코드 복사하기 ▼ ▼ ▼ ▼ ▼
<!-- 목차 --> <script type="text/javascript" src="./images/hottyjeff_contenst.js"></script> <!-- 목차 끝 -->
▲ ▲ ▲ ▲ ▲ 코드 복사하기 ▲ ▲ ▲ ▲ ▲

여기까지 하셨다면 50% 하신 겁니다. 사실상 거의 다 완료되었습니다. 이제는 살짝 돋보이게 목차를 꾸며줄 겁니다.
CSS 추가하기
이번에는 CSS 메뉴에 들어가 주세요. 그리고 최하단으로 가주세요.

가셨다면 이제 이제 이 소스를 그대로 복사 붙여 넣기 해주세요.
▼▼ ▼ ▼ ▼ ▼ 코드 복사하기 ▼ ▼ ▼ ▼ ▼
/*목차 css*/
#toc-ym::before {
content: "목 차";
display: block;
width: 120px;
background-color: rgb(255, 255, 255);
text-align: center;
font-size: 18px;
font-weight: bold;
margin: -40px auto 10px; /* 위아래 간격 추가 */
padding: 5px 0px;
border-width: 1px;
border-style: solid;
border-color: rgb(218, 218, 218);
border-image: initial;
}
#toc-ym {
padding: 10px;
border: 1px solid #ccc;
background-color: #f9f9f9;
margin: 80px 0; /* 위아래 간격 추가 */
}
#toc-ym a:hover {
color: #333333;
background-color: #ecc7ff;
}
▲ ▲ ▲ ▲ ▲ 코드 복사하기 ▲ ▲ ▲ ▲ ▲
그러고 나서 우측 상단에 적용을 눌러주세요. 그럼 완료!
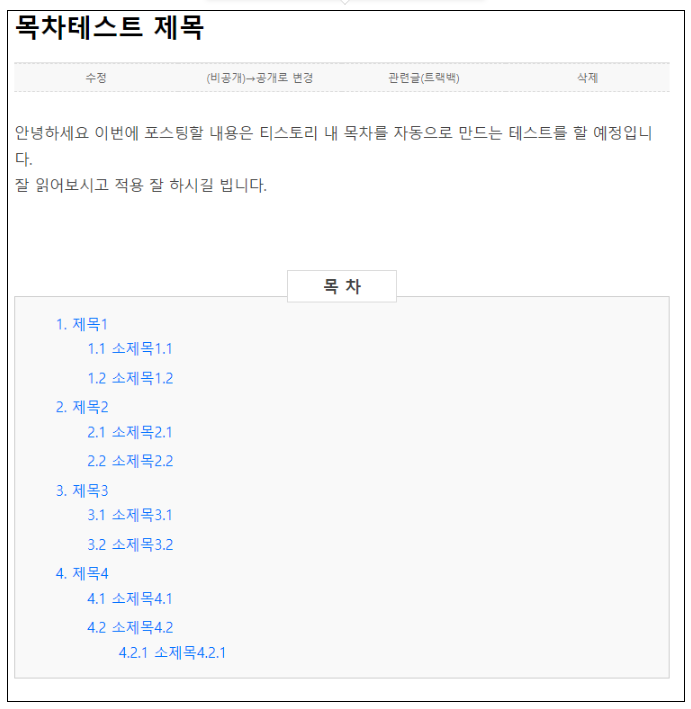
완성화면 보기

마치며
찬찬히 읽어보시고 따라 하시면 적용하실 수 있습니다. 안되시면 댓글로 남겨주세요.