
티스토리에서 애드센스 광고가 생각보다 적게 노출되는 경우가 많이 있죠. 특히 자동광고가 적용이 랜덤이기 때문에 아에 노출이 되지 않는 불편함이 있습니다. 특히 티스토리 상단과 하단에는 빈 공간이 있는데요. 이러한 공간을 활요해 수익률을 좀 더 높이는 방법을 알려드리고자 합니다.
티스토리 애드센스 상단 광고 2개 - 설치전 예시보기
일단 광고가 어떻게 세팅되는지부터 보고 들어가도록하겠습니다.

링크 들어가셔서 보셨다면 광고가 2개 보이실겁니다. 만약 2개가 아니고 1개가 보이신다면? 괜찮습니다 구글에서 광고 가져왔을 때 오류가 난 부분입니다. 여기서 1개라서 별로다? 아닙니다. 1개라도 광고를 보여주니 수익이 나는겁니다. 1개든 2개든 0개보다 낫습니다. 무조건 설치해야하죠.
애드센스로 수익이 나기 위해서는 놀고 있는 공간을 잘 활용해야합니다. 꼭 상단광고,하단광고 추가해주세요.
티스토리 애드센스 상단 광고 2개 - 준비물
애드센스 광고를 수동으로 생성해서 가지고와야합니다.

애드센스에 들어가셔서 광고 -> 광고 단위 기준 -> 디스플레이 광고로 들어갑니다.
그러면 디스플레이 광고를 만드는 페이지가 나오는데요.

이때 아무것도 건들지마세요. 이때 세팅이 사각형, 상단광고, 그리고 반응형 이 세개가 무조건 맞아야합니다.
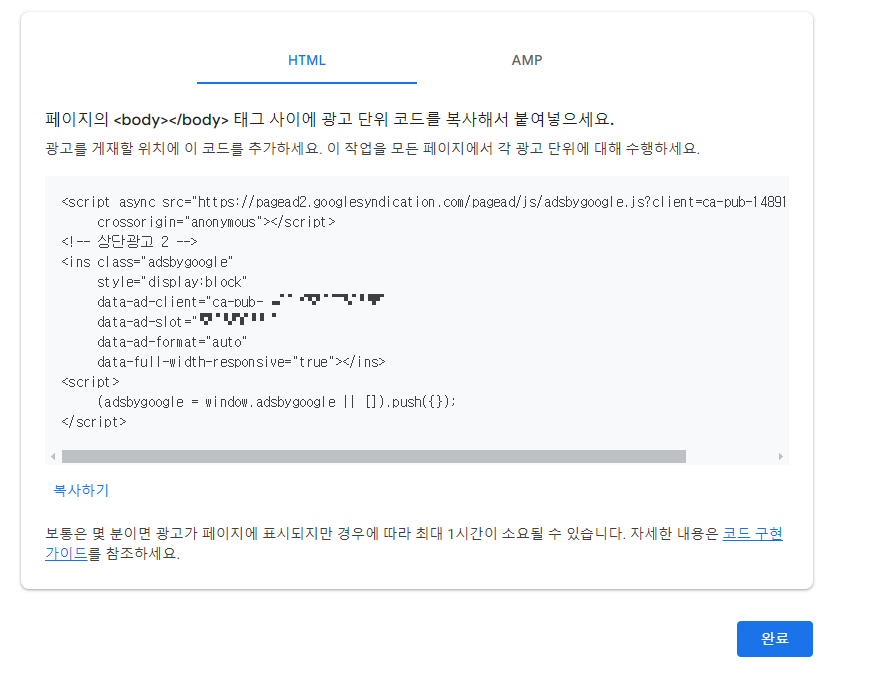
그리고 '만들기'를 눌러주세요.

그러면 코드를 주는데요. 여기서 이 필요한 코드들은 data-ad-client 코드와 data-ad-slot 코드입니다. 메모장에 적어두세요.
이 코드를 통해 상단 광고와 하단 광고 둘다 사용할겁니다.
티스토리 애드센스 상단 광고 2개 - 상하단광고 세팅
이제 상단광고 1개를 생성했습니다. 하지만 광고를 동시 넣으면 광고가 붙어버리는 경우가 있어서 CSS를 사용해서 간격을 조정해야합니다.
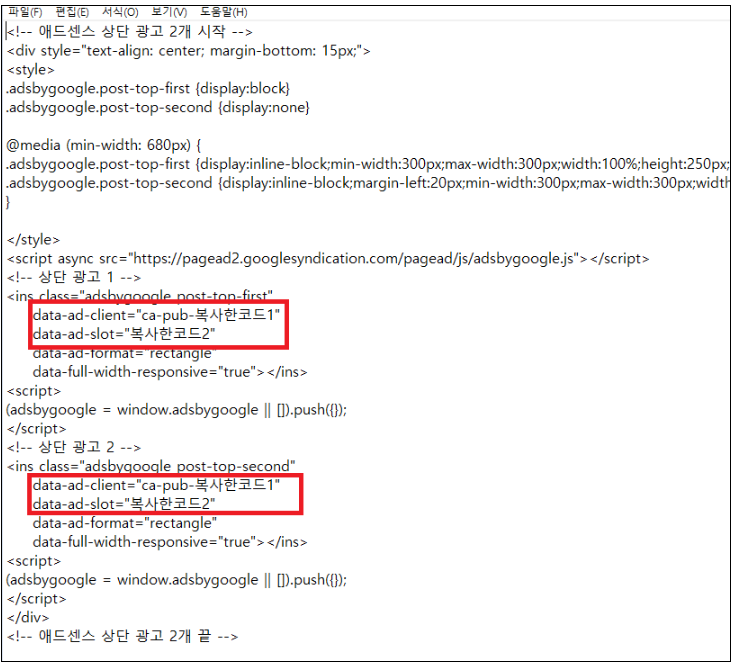
일단 TXT 파일을 받아서 아까 메모해뒀던 코드를 입력해주세요.(data-ad-client 코드와 data-ad-slot 코드입니다)
상단광고, 하단광고 둘다 다운로드 하시면 이런 파일이 보이실텐데요.

여기에서 아까전에 복사한 코드를 붙여줍니다. 2번씩 동일한 코드를 넣어줍니다.(상단,하단 광고 동일적용)
여기서 혹시나 동일 코드를 작성하면 충돌이 일어날 수 있지 않을까 고민하시겠지만 괜찮습니다. CSS 로 구분지어 독립적으로 보이니 걱정 안하셔도됩니다.

코드를 다 기입하셨으면 이제 코드를 티스토리에 적용해보도록 하겠습니다.
상단광고 적용하기
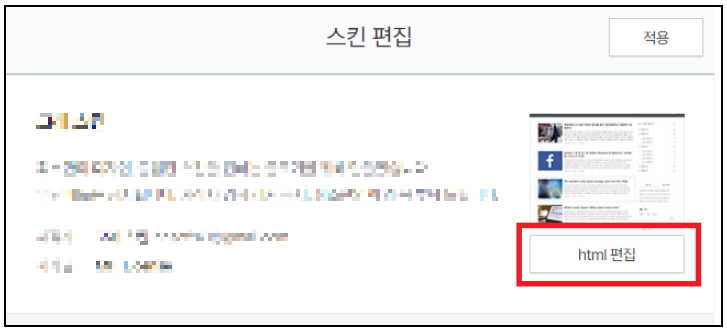
먼저 상단광고 코드를 전체 복사를 하고 나서 티스토리 HTML 편집기를 들어갑니다.

그리고 CTRL+F를 누르셔서 이 글을 복사하셔서 찾기를 합니다. --> ##_article_rep_desc_##
그러면 1개가 보이실텐데요(만약 2개 보이시면 모두다 적용하셔도 됩니다.)
여기 바로 위에 아까 코드를 삽입한 코드를 추가합니다.
일단 상단은 완료가 된겁니다. 저장 후에 확인해보세요. 아무 글 들어가셔서 보시면됩니다.
하단광고 적용하기
하단광고는 CTRL+F를 누르셔서 이 글을 복사하셔서 찾기를 합니다. --> ##_article_rep_desc_##
그러면 아까 적용하신 상단광고도 쪼금 보이실텐데요. ##_article_rep_desc_## 사이로 두 상단,하단 광고를 추가하신다고 보시면 됩니다.
##_article_rep_desc_## 바로 밑에 적용해줍니다.

그리고 적용을합니다.
결과물을 보시면 아마 잘 나오실겁니다.
혹시나 오류가 나시는 부분 있으시면 댓글 남겨주세요.
'IT 끄적' 카테고리의 다른 글
| 워드프레스 API 사용하기 (PART 2) (58) | 2024.06.09 |
|---|---|
| 워드프레스 API 사용하기 (PART 1) (57) | 2024.06.05 |
| 파이썬 설치하는 법 (윈도우,맥OS,리눅스 설치) (2) | 2024.06.05 |
| CMD(명령 프롬프트) 명령어 정리 모음 (52) | 2024.06.03 |
| 내 컴퓨터 사양 확인하기 (윈도우 CPU, RAM, 그래픽 카드) (52) | 2024.06.03 |